Une passion, un projet !
Le poker est une de mes plus grandes passions et ce depuis longtemps. Vu que le sujet me correspond, je trouve rapidement une problématique. Bien que ce jeu soit vraiment fascinant, il possède également une partie sombre propre à tous les jeux d'argent…
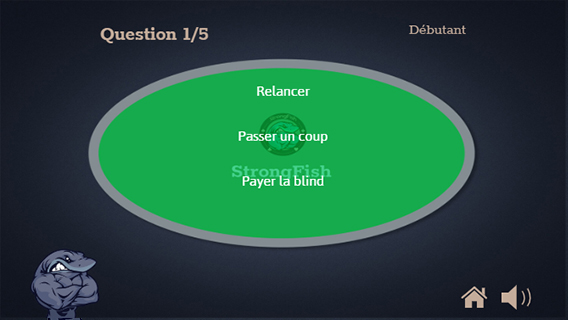
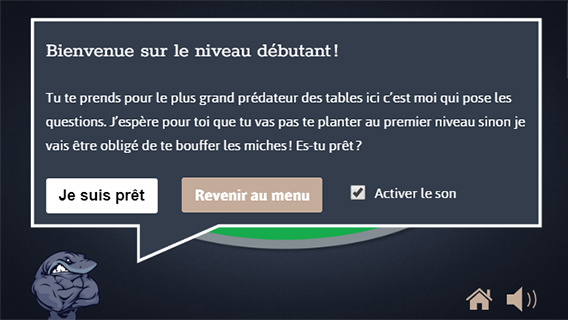
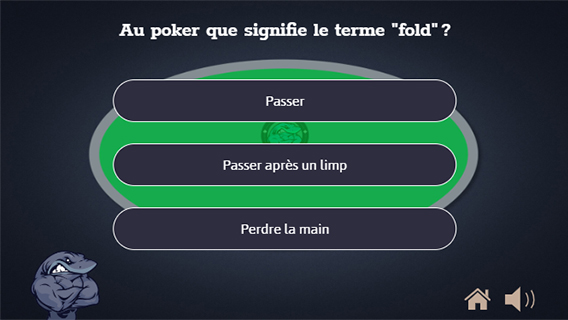
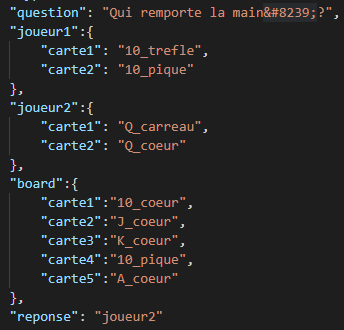
La problématique majeure que j’observe au poker, c'est la façon dont un joueur non expérimenté et avec des connaissances insuffisantes se fait littéralement exploiter et dépouiller de ses jetons (de son argent) par les joueurs réguliers. C’est pourquoi j’ai eu l’idée de créer StrongFish, un petit jeu de poker qui teste les connaissances des utilisateurs.
L’arborescence du projet
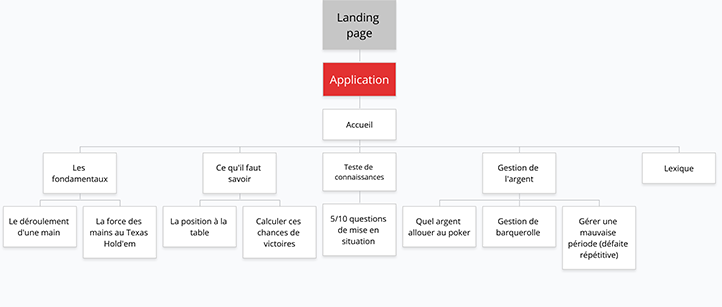
La première étape de mon travail fût de réaliser l'arborescence de mon projet. Une fois le projet défini et le thème validé par mes professeurs, je me lance dans la recherche des inspirations. Dès lors, je réalise l’architecture d’information de mon projet. Je me lance dans la rédaction du contenu de chacune des pages de mon projet.
Le contenu est principalement rédigé par moi-même grâce à mes connaissances mais également à l’étude des règles et des ficelles du poker acquis auparavant.


Wireframes
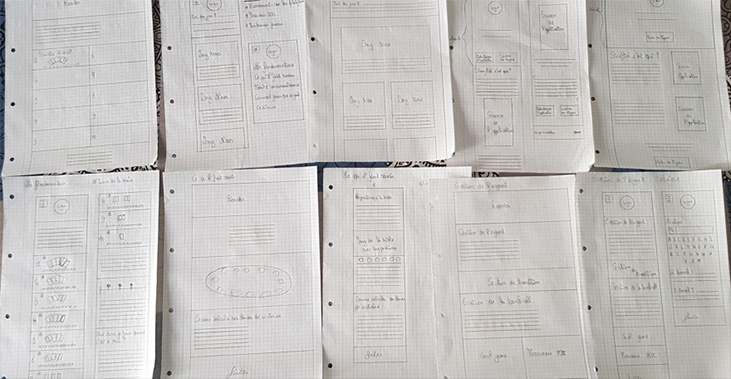
Le contenu du site établi, je procède à la création des wireframes de mon projet. Beaucoup de personnes sont souvent surprises par la façon dont je réalise mes wireframes « à l'ancienne », comme on peut le dire. En effet, je préfère prendre une feuille et un crayon pour réaliser des wireframes, ça m’aide à visualiser et à réaliser ceux-ci. Je gagne un temps précieux quand je les réalise à la main parce que j’avance plus rapidement et je réussis à voir plus vite certains problèmes. Par la même occasion, j’en profite pour faire mes premiers tests utilisateurs et améliorer le projet.